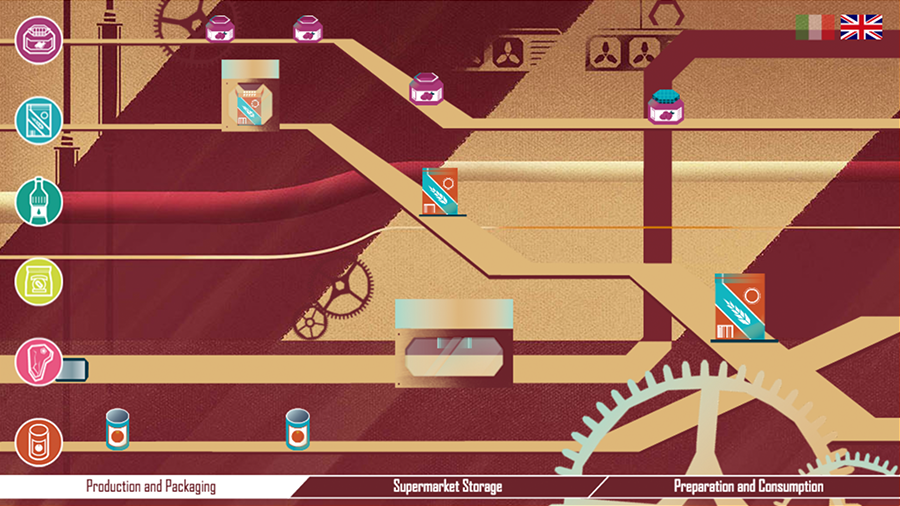
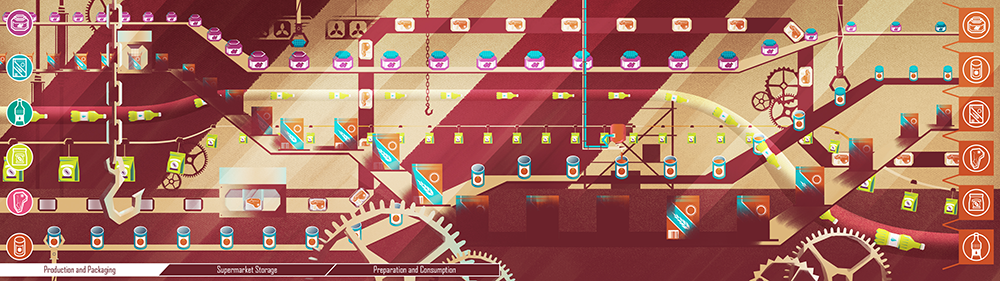
All food goes on a ‘journey’ from source to final consumption. Along this journey it comes into contact with all manner of substances and materials. We devised a very interactive app with game like aesthetics that would replicate and take the user on this journey. It was split into three sections:
Production and packaging explores how food is packaged. By clicking of one of six food items being packaged, the user was then taken to an interactive screen where they could learn the issues and the JRC’s research and results. Engaging with all six items effectively stamped and completed the products and that section, transporting the user through an animated transition to the next section:
The Supermarket acts as quiz. By clicking on one of the same products as before, the user is presented with a quiz question where the answer would have been learnt from the previous section. Answering correctly adds the item to the users shopping basket. Once all six questions were answered correctly [ multiple choice which highlighted the correct answer ensuring the user still found out the right information ] transported them to the final section:
Preparation and Consumption showed the user how the everyday items we use at home have all been tested by the JRC. The user has to prepare a meal by selecting and dragging the correct sequence of implements in order to the preparation surface. This progressed an animation of the food being prepared each step, before holding on copy boxes explaining the potential contamination risks and the JRC’s resulting research and findings.
A menu to select any one of the three sections was always present to allow the user to revisit any part of the journey at any time. An idle screen time out was also incorporated to ensure new visitors to the display started their journey at the beginning.
The scripts were written with a wide audience in mind, ranging from children, to adults and more experienced viewers to the field of crop forecasting.
We designed and illustrated detailed environments, scenes and props. These were then coded and animated in code to allow for small file sizes and maximum interactivity. Additional animations and loops were added to enrich the experience further.
The JRC specified that they would like the exhibit to be used online and on tablet as well as on a 80 inch touch screen display. With this in mind, all development work was done in HTML5. A highly detailed and rich version was created for the large touchscreen, with another web version optimized for fast loading times.